Para los usuarios de iPhone y iPad que ya se han actualizado a iOS 9,…
Cómo ver el código fuente de la página en Safari en Mac

Ver el código fuente de una página web en Safari y otros navegadores web es una actividad bastante rutinaria para muchas personas que trabajan con la web para ganarse la vida o incluso como pasatiempo. A diferencia de otros navegadores, para ver la fuente de la página en Safari, primero debe habilitar un conjunto de herramientas de desarrollador para que el navegador pueda acceder a la función de visualización de la fuente de la página web.
Este tutorial demostrará cómo ver una fuente de páginas web en Safari en Mac OS. Esto se aplica a todas las versiones de Safari y MacOS.
Cómo ver el código fuente de la página en Safari para Mac
Así es como puede ver una fuente de páginas web en Safari en MacOS:
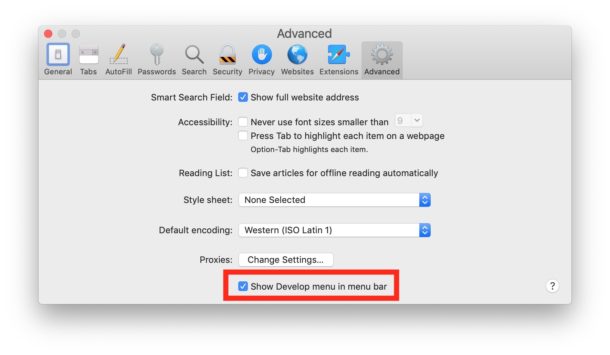
- Primero, habilite el menú de Desarrollo de Safari yendo al menú de Safari, eligiendo “Preferencias”, yendo a “Avanzado” y marcando la casilla para habilitar el menú de desarrollador.
- A continuación, en cualquier ventana de Safari, navegue hasta la página web cuya fuente desea ver e inspeccionar.
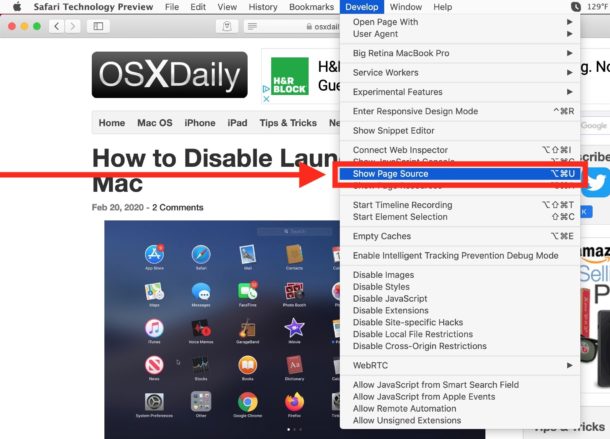
- Despliega el menú “Desarrollar” en la parte superior de la pantalla y selecciona “Mostrar fuente de página” en las opciones del menú.
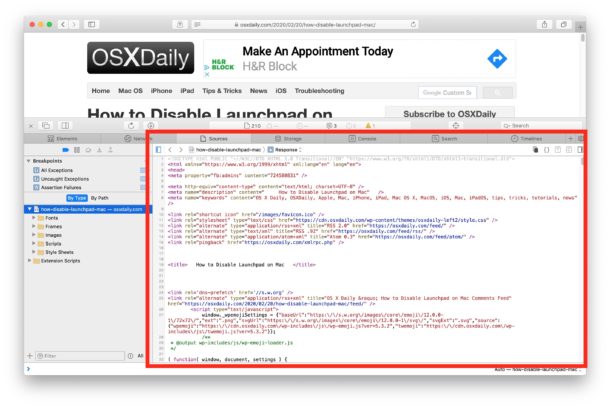
- La fuente de las páginas web aparecerá en la pantalla en la sección Fuentes del inspector web, un kit de herramientas para desarrolladores web integrado en Safari.



Además de ver el código fuente de la página, también puede usar el menú Desarrollar para realizar muchos otros trucos útiles para la web y tareas de desarrollador, incluida la desactivación de Javascript y la limpieza de la caché de Safari entre una miríada de otras funciones y capacidades que están orientadas a usuarios y desarrolladores avanzados, como encontrar archivos incrustados. en paginas.
Cómo ver el código fuente de la página mediante el método abreviado de teclado en Safari en Mac
Una vez que haya habilitado el menú Desarrollar en Safari, también puede usar un atajo de teclado para ver rápidamente cualquier fuente de página web en el navegador Safari para Mac:
- Navegue a la página web para la que desea ver la fuente de la página
- Presione la combinación de teclado Comando + Opción + U para ver la fuente de la página
El atajo de teclado para ver la fuente de la página abrirá la herramienta del inspector web, al igual que acceder a ella desde el menú Desarrollar.
Si es un usuario avanzado de Safari, es probable que habilitar el menú Desarrollar sea una de las primeras cosas que haga cuando inicie el navegador por primera vez.
Por lo que vale, el navegador Chrome y los navegadores Firefox también tienen capacidades de inspector de elementos web similares, pero obviamente nos estamos enfocando en Safari para Mac aquí.
Las funciones de desarrollador en Safari para Mac no están disponibles para iPhone o iPad (todavía de todos modos), pero si está interesado en obtener opciones de visualización de la fuente en el lado móvil, puede usar este truco de JavaScript para ver la fuente de la página en las versiones de iOS y ipadOS de Safari.
¿Tiene algún consejo o truco útil asociado con la visualización de la fuente de la página o el conjunto de herramientas para desarrolladores en Safari? Comparta sus pensamientos, consejos y experiencias con nosotros en los comentarios.